
Nilalaman
Iba Pang Mga SeksyonItinuturo sa iyo ng wikiHow na ito kung paano baguhin ang kulay ng font sa iyong dokumento sa HTML. Habang ang HTML font tag ay lipas na sa HTML5, maaari mong gamitin ang CSS upang magdagdag ng kulay sa teksto ng iyong pahina ng HTML. Kung nagtatrabaho ka sa isang mas lumang bersyon ng HTML, maaari mong gamitin ang tag ng kulay ng font ng HTML kung kinakailangan.
Mga hakbang
Paraan 1 ng 2: Paggamit ng CSS
Pumili ng isang kulay para sa iyong teksto. Bagaman maaari mong gamitin ang mga pangunahing kulay (hal., "Pula") upang kulayan ang iyong teksto, kakailanganin mong gumamit ng isang generator ng kulay ng HTML para sa mas maraming nuanced shade:
- Pumunta sa https://www.w3schools.com/colors/colors_picker.asp sa web browser ng iyong computer.
- Piliin ang batayang kulay na nais mong gamitin sa hexagon sa tuktok ng pahina.
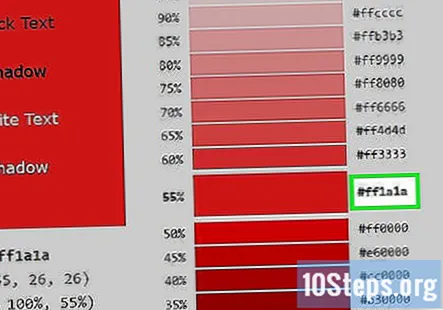
- Mag-scroll sa lilim na nais mong gamitin sa kanang bahagi ng pahina.
- Tandaan ang anim na character na code sa kanan ng lilim.

Buksan ang iyong dokumento sa HTML. Ito dapat ang dokumento kung saan mo nais na baguhin ang kulay ng font.- Kung wala ka pang isang dokumento sa HTML, lumikha ng isa bago magpatuloy.
Hanapin ang teksto na nais mong kulayan. Mag-scroll sa iyong dokumento hanggang sa makita mo ang talata, header, o iba pang anyo ng teksto na nais mong kulayan.

Tandaan ang mga tag ng teksto. Halimbawa, kung ang teksto ay isang header, makikita mo ang ""sa harap nito.
Idagdag ang mga seksyon na "ulo" at "estilo" sa tuktok ng dokumento. Gagawin mo ito sa pamamagitan ng pagta-type sa ibaba ng ""tag, pagpindot ↵ Ipasok, pagta-type "mga tag, pagkatapos ay ipasok ang sumusunod na code (tiyakin na papalitan pula kasama ang iyong color code at "
"kasama ang tag para sa teksto na nais mong kulayan):
Suriin ang iyong dokumento. Ang header ng iyong pahina ay dapat magmukhang ganito:
Pinagsama ang kulay ng teksto ng katawan. Kung nais mong gawin ang lahat ng katawang teksto ng iyong dokumento sa parehong kulay, ipasok ang sumusunod na code sa iyong ginustong kulay na pinalitan itim:
Paraan 2 ng 2: Paggamit ng Mga HTML Tag
Pumili ng isang kulay para sa iyong teksto. Bagaman maaari mong gamitin ang mga pangunahing kulay (hal., "Pula") upang kulayan ang iyong teksto, kakailanganin mong gumamit ng isang generator ng kulay ng HTML para sa mas maraming nuanced shade:
- Pumunta sa https://www.w3schools.com/colors/colors_picker.asp sa web browser ng iyong computer.
- Piliin ang batayang kulay na nais mong gamitin sa hexagon sa tuktok ng pahina.
- Mag-scroll sa lilim na nais mong gamitin sa kanang bahagi ng pahina.
- Tandaan ang anim na character na code sa kanan ng lilim.
Buksan ang iyong dokumento sa HTML. Ito dapat ang dokumento kung saan mo nais na baguhin ang kulay ng font.
- Kung wala ka pang isang dokumento sa HTML, lumikha ng isa bago magpatuloy.
Hanapin ang teksto na nais mong kulayan. Mag-scroll sa iyong dokumento hanggang sa makita mo ang talata, header, o iba pang anyo ng teksto na nais mong kulayan.
Idagdag ang bukas na "font" na tag. Mag-click kaagad sa kaliwa ng teksto na nais mong kulayan, pagkatapos ay i-type ang sumusunod (tiyakin na papalitan pula kasama ang iyong ginustong kulay):
Isara ang tag na "font". I-click ang puwang sa kanan ng dulo ng teksto na iyong kinukulay, pagkatapos ay i-type ayan
Sample HTML Code

Mga Tanong at Sagot sa Komunidad
Paano ako makakagamit ng mga color code?
Maaari kang gumamit ng mga hex code (hal. # Ff00ff), rgb code (hal. Rgb (255,100,309)), o mga kulay na ligtas sa web (mga kulay na ang pangalan lamang nila tulad ng 'pula' o 'itim'). Maaari mong gamitin ang colorhexa.com upang makakuha ng mga code ng kulay.
Paano ko mababago ang kulay: pula sa kulay: asul?
Hangga't gumagamit ka ng isang normal na editor tulad ng notepad, maaari ka lamang pumasok at palitan ang salitang 'pula' ng salitang 'asul'.
Mga Tip
- Subukang gawing madaling basahin ang iyong pahina. Ang mga maliliwanag na kulay ay mahirap basahin sa isang puting background, at ang mga madilim na kulay ay mahirap basahin sa isang itim na background.
- Ang mga code ng kulay ng HTML ay nasira tulad ng sumusunod: ang unang dalawang character ay tumutukoy sa mga pulang kulay, ang pangalawang dalawa ay tumutukoy sa berde, at ang huling dalawa ay tumutukoy sa asul. Maaari mong gamitin ang anumang mula sa "00" hanggang "99" upang ipahiwatig kung gaano karami sa bawat kulay ang gusto mo; ang paggamit ng "FF" sa halip na isang numero ang tumatawag sa maximum na halaga ng kulay na iyon (halimbawa, ang "0000FF" ay magiging asul hangga't maaari).
- Ang mga lumang pagpapakita sa computer ay limitado sa halos 65,000 mga kulay, at ang mga napakatandang pagpapakita ay limitado sa 256. Gayunpaman, higit sa 99% ng mga gumagamit ng internet ang makakakita ng anumang kulay na iyong tinukoy.
Mga babala
- Ang elemento ng font ay hindi suportado sa XHTML 1.0 Strict DTD.


